주요 개선사항
1. 부분 편집 제한
- 문서의 일부만 편집을 허용하거나, 제한하는 기능이 추가되었습니다.
- 업무 양식에 적용하여 사용 할 수 있습니다.
- 체험하기: 부분 편집 제한 적용하기
2. 이미지, 비디오, 도형, 레이어 편집 핸들 UI 변경
- 투명 회색 계열 테두리에서 검정 실선 형태로 편집 핸들 UI가 변경되었습니다.
| v2.5.0 | v2.6.0 |
|---|---|
3. 이미지, 도형 회전 핸들 추가
- 글자처럼 취급 해제된 이미지, 도형인 경우 회전 핸들 노출되어 회전이 가능하도록 개선되었습니다.
| 설명 | 참고 |
|---|---|
이미지, 도형 회전 핸들 클릭 후 마우스로 회전 가능
| |
일반 인라인 이미지, 도형은 회전 핸들 노출 X
|
4. 이미지, 비디오, 레이어, 도형 앞으로 가져오기, 뒤로 보내기 기능 추가
- 객체가 글자처럼 취급 해제되는 경우 풍선 팝업에서 앞으로 가져오기, 뒤로 보내기 기능이 활성화되어 사용 가능합니다.
| 설명 | 참고 |
|---|---|
맨 앞으로 가져오기
| |
앞으로 가져오기
| |
맨 뒤로 보내기
| |
뒤로 보내기
|
5. 도형 풍선 팝업 추가
- 도형 클릭시 풍선팝업이 노출됩니다.
- 기본설정: 앞으로 가져오기, 뒤로 보내기, 왼쪽 회전, 오른쪽 회전, 도형 삭제
| 설명 | 참고 |
|---|---|
| 도형 풍선 팝업 |
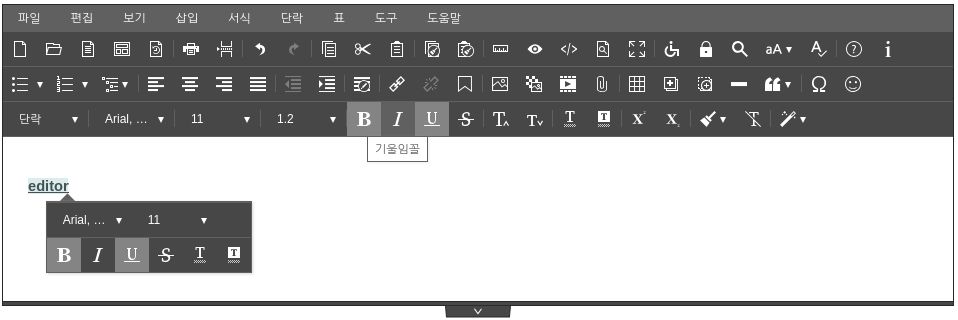
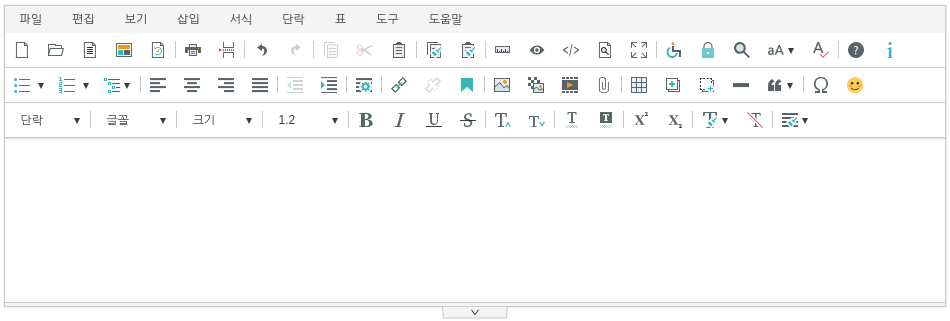
6. 테마
- dark-gray 테마가 추가되었습니다.
- 자세한 내용: 테마 설정
7. 커스텀 아이콘
- 커스텀 아이콘을 적용할 수 있는 API가 추가되었습니다.
- 자세한 내용: 커스텀 아이콘 설정하기
8. 컬러 아이콘 플러그인
- 알록달록한 컬러 아이콘 플러그인을 제공합니다.
- 자세한 내용: 컬러링 아이콘
9. openHTML API 옵션추가
- openHTML API를 이용하여 html문서를 열 때 옵션들( callback, 동기처리, 포커싱처리, 덮어쓰기처리 )이 추가되었습니다.
API 사용 예
editor.openHTML(html, {
callback: function() {}, // 완료 후 호출할 callback함수
bAsync: false, // 동기처리 (기본값: false)
bFocus: true, // 포커스처리 (기본값: true)
bOverwrite: true // 덮어쓰기처리 (기본값: true)
});