The initialization of the Synap Editor is simple as shown below.
new SynapEditor('synapEditor');
Additional preferences can be specified as an element when creating the editor object, or through a separate configuration file.
Configuring the Editor on object creation
window.editor = new SynapEditor('synapEditor', {
'editor.license': '/resource/license.json',
'editor.toolbar': ['new','open','|', 'paragraphStyleWithText', '|', 'fontFamilyWithText', '|','fontSizeWithText', '|','bold', 'italic', 'underline', 'strike', '|','fontColor', 'fontBackgroundColor'],
'editor.size.width': '100%',
'editor.size.height': '100%',
'editor.lang.default': 'en',
'editor.menu.show': false
});
Configuring the Editor via separate config file
How to use configuring object: Add script and set initializing config
<!DOCTYPE html>
<html lang="ko">
<script src='synapeditor.config.js'></script>
<script>
function initEditor() {
new SynapEditor('synapEditor', synapEditorConfig);
}
</script>
<body onload="initEditor();">
<div id="synapEditor"></div>
</body>
</html>
The following script is the Synap Editor Basic configuration object.
It is set in the form of key and value, and operates as the default setting when unused settings are removed.
synapeditor.config.js
var synapEditorConfig = {
'editor.license': '/resource/license.json',
'editor.size.width': '100%',
'editor.size.height': '100%',
'editor.lang.default': 'en',
'editor.menu.show': false,
'editor.toolbar': ['new','open','|', 'paragraphStyleWithText', '|', 'fontFamilyWithText', '|','fontSizeWithText', '|','bold', 'italic', 'underline', 'strike', '|','fontColor', 'fontBackgroundColor']
}
Setting License
Set the path of the license file or designate the license object .
The 'editor.license' setting is required, and the Editor will not work if it is not set.
synapeditor.config.js
{
'editor.license': '/resource/license.json'
}
synapeditor.config.js
{
'editor.license': {
'company': 'SynapSoft',
'key': [
'licenseKey'
]
}
}
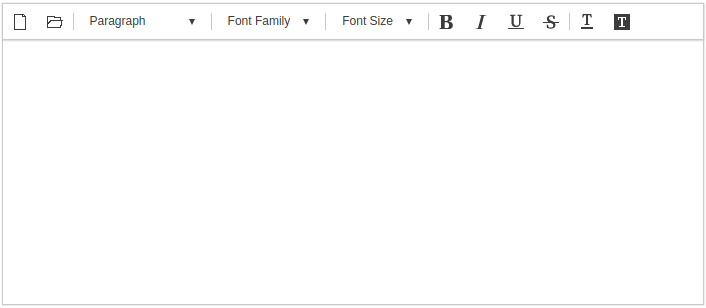
Sample Initialization Result
If the parameters above are applied, the Editor will look like this: