The Synap Editor version 2.6.0 with improved partial edit restrictions, object editing handles, and theme settings has been released.
Please check the details below.
Major Improvements
1. Partial Editing Restrictions
- A feature to allow or restrict editing of only part of the document has been added.
Can be applied to work forms and used - Experience: Partial Editing Restrictions
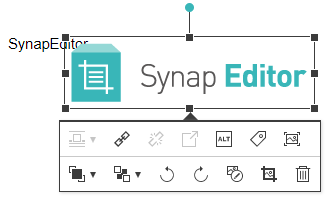
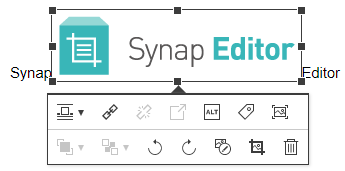
2. Image, video, shape, layer editing handle UI change
- The editing handle UI has been changed from a transparent gray border to a black solid border.
| v2.5.0 | v2.6.0 |
|---|---|
3. Add image and shape rotation handle
- In the case of images and shapes that are not treated like text, the rotation handle has been exposed to enable rotation editing.
| Description | Note |
|---|---|
Turn off treat like letters
| |
Treat like letters
|
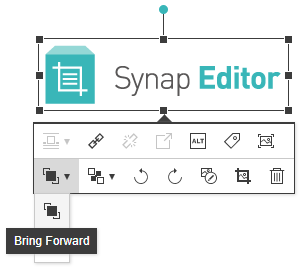
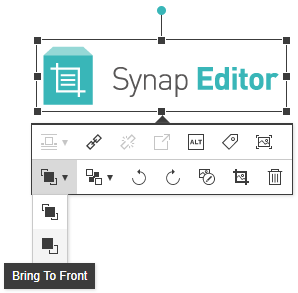
4. Add image, video, layer, shape, bring forward, send backward features
- When the object is unhandled like a letter, the forward and backward features are enabled in the balloon pop-up.
| Description | Note |
|---|---|
Bring Forward
| |
Bring To Front
| |
Send Backward
| |
Send To Back
|
5. Add Shape Balloon Popup
- When you click the shape, balloon pop-up is displayed.
- Default: Bring Forward, Send Backward, Rotate Left, Rotate Right, Delete Shape
| Note | |
|---|---|
| Shape Balloon Popup |
6. Theme
- The dark-gray theme has been added.
- More details: Theme Configuration
7. Custom Icon
- An API for applying custom icons has been added.
- More details: Using Custom Icon
8. Color Icon Plug-in
- Provides a color icon plug-in for the default theme.
- More details: Color Icon
9. Adding OpenHTML API options
- An option has been added to the openHTML API.
- callback
- Synchronous processing
- Focus on the editor after opening the document
- Overwrite processing
API 사용 예
editor.openHTML(html, {
callback: function() {}, // Callback function to be called after completion
bAsync: false, // Synchronous processing (default: false)
bFocus: true, // Focus on editor after document opening (default: true)
bOverwrite: true // Overwrite processing (default: true)
});