RELEASE 2.7.0 OR ABOVE
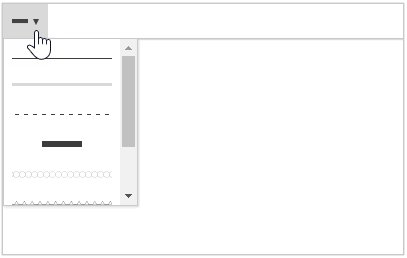
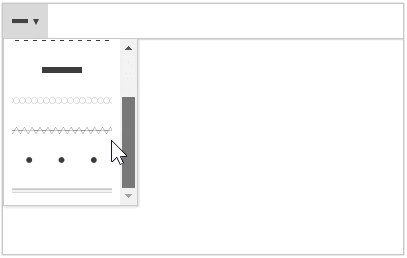
It is a plug-in that extends the horizontal line function of Synap Editor.
How to use
Loading plugin files
<!-- SynapEditor object must exist to apply it, so it must be included under editor script file. --> <script src="horizontalLineExtension.min.js의 url"></script> <link rel="stylesheet" href="horizontalLineExtension.min.css의 url">
Setting style URL in preview
On the screen where the plugin's CSS is not set, the horizontal line is displayed as the default style.
In the case of preview, it is composed of iframes, so if you do not set the style URL separately, it will be displayed in the default style.
var synapEditorConfig = {
...
/**
* Set style url to preview.
*/
'editor.preview.style.urls': [
'horizontalLineExtension.min.css의 url'
]
...
};
Setting style URL when using editor iframe mode
RELEASE 2.10.0 OR ABOVE
When the editor is used in iframe mode, it is displayed in the default style unless a separate style URL is set.
For more information on iframe mode, refer to [Installation and Settings> Environment Settings > Basic UI Settings > iframe mode].
var synapEditorConfig = {
...
'editor.mode.iframe': {
'enable': true,
'style.urls': [..., 'quoteExtension.min.css의 url'],
'script.urls': []
}
...
};
Reference
On the screen where the plugin's CSS is not set, the horizontal line is displayed as the default style.
Default style :