Synap Editor version 2.3.0 in which excel import feature is added has been released. As well as importing, you may use the functions you have been using in Excel also in Synap Editor as they are.
You may edit images attached to the Editor by linking Toast UI Image-editor.
Major Improvements
1. Excel Import
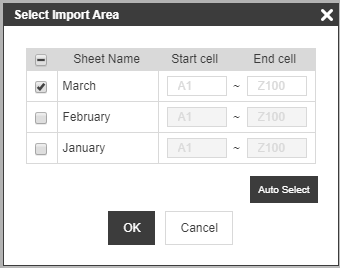
Import feature for Excel document has been added. When you import an Excel document, a window to select the import section will be displayed, as follows.
You may experience importing Excel documents at Open (Import) Document.
If you click Auto Select, all sections with data (range from the start of the data to the end of the data) will be loaded.
(Depending on the Excel document, the editing section may be extended to the maximum and an extremely large value may be set)
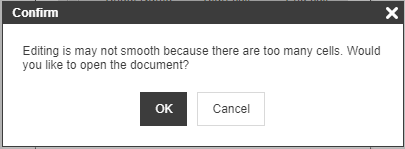
- When you import a document with 2,600 or more cells,
a warning message like the above will be displayed. When there are too many cells, editing the table can be difficult.
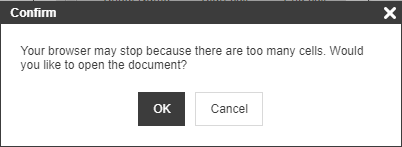
- When you import a document with 10,000 or more cells,
a warning message like the above will be displayed and the browser may stop when the document is imported, depending on the PC environment and the browser type.
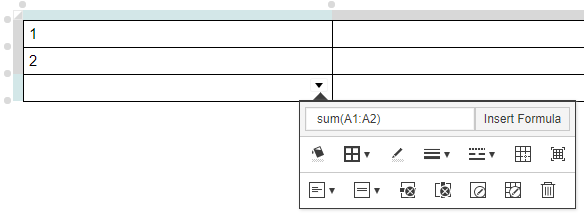
2. Using Excel Functions
Feature to use excel functions in tables has been added. Excel function feature can be experienced at Automatic Formula Calculation page.
- Automatic calculation for formula editing data of a referred cell
- Automatic calculation for formula adding and removing row/column
- Maintaining formula data when a cell is imported
- Maintaining formula data when the editing contents in the Editor are saved or loaded
2.1 Enabling Excel Functions
If you include formula-parser.min.js in the page as follows, the feature will be enabled.
<!-- formula-parser --> <script type="text/javascript" src="/resource/formula-parser.min.js"></script>
2.2 Indicating Cells with Formula
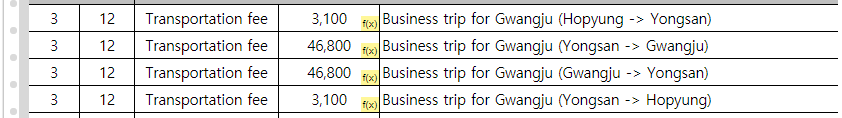
- If a table is selected, f(x) sign will be shown on the cells with formula/number format will be indicated.
2.3 Applying Number Format
Feature to designate number format for cells in the table has been added. [Experiencing]
3. DOM API
You may enter and extract data by accessing DOM Element using DOM API.
3.1 Example
document.getElementById('input').addEventListener('click', function () {
var elInput = document.getElementsByClassName('setText');
var data = [];
for (var i = 0; i < elInput.length; i++) {
data.push({
selector: '#' + elInput[i].name,
text: elInput[i].value
});
}
try {
window.editor.setTextBySelectors(data);
} catch (e) {
console.error(e);
}
});
document.getElementById('output').addEventListener('click', function () {
var elOutputs = document.getElementsByClassName('getText');
var selectors = [];
var texts = [];
for (var i = 0; i < elOutputs.length; i++) {
selectors.push('#' + elOutputs[i].name);
}
texts = editor.getTextBySelectors(selectors);
for (var i = 0; i < elOutputs.length; i++) {
elOutputs[i].value = texts[i];
}
});
4. Table Editing Handle Configuration
If you find using the table editing handle provided by Synap Editor inconvenient, you may use more conventional table editing handle. If you are editing with an extremely large table, the conventional table editing handle may be more convenient.
- Configuration Key : "editor.table.handle"
- Value : true / false
/**
* Determine whether the editor table handle is used.
*/
'editor.table.handle': true
| editor.table.handle: true | editor.table.handle: false |
|---|---|
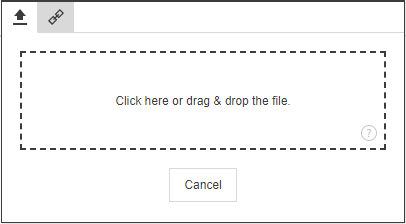
5. Hiding Upload Panel (Image/Video/File Upload)
We have improved UI to hide the upload panel when the upload API is not set.
- Upload API configurations :
- "editor.upload.image.api"
- "editor.upload.video.api"
- "editor.upload.file.api"
| "editor.upload.image.api": "/uploadImage" | "editor.upload.image.api": "" |
|---|---|
6. Show Text Color/Text Shading Color
The Editor was improved to show text color and text shading color of the caret position.
7. Setting Icon Size
Properties to resize icons on the toolbar have been added.
- Configuration Key : "editor.ui.button.size"
- Default Value : 35 (min 22, unit: px)
| (default) | |
|---|---|
| 28 | |
| 40 |
8. before and after OpenDocument (Import) Events
before and after OpenDocument (Import) events have been added.
- "beforeOpenDocument"
- "afterOpenDocument"
For more details, please refer to Events page.
9. Editor Plugin
Now you can write plugins in the Editor. For more details, please refer to Creating Custom Plugin page.
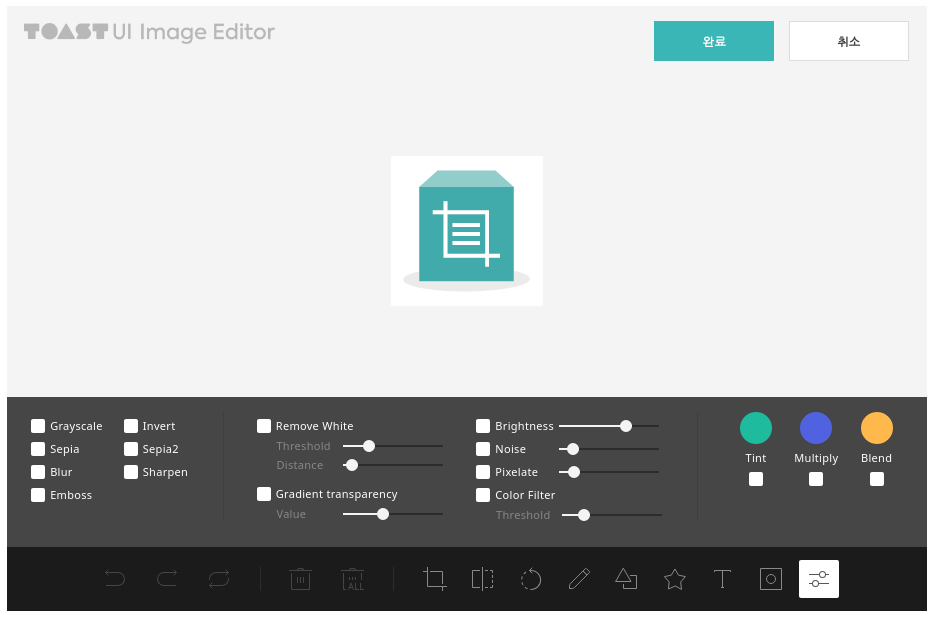
10. Photo Editor (ToastUI Image Editor)
ToastUI Image Editor is provided as the plugin for editing photos and images.
For more detailed installation guide, please refer to Installation Manual.
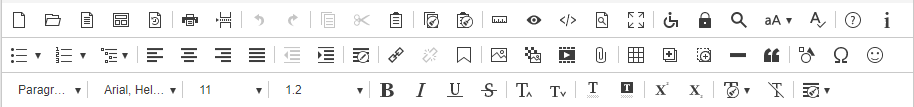
11. Toolbar Button Navigator
- We have improved the toolbar so that the buttons are not displayed in multiple lines even when the Editor is in the small size.
| Before Improvement | After Improvement |
|---|---|