RELEASE 2.4.0 OR ABOVE
It is the plugin that checks web accessibility when you create contents with SynapEditor.
How to Use
Loading Plugin File
<link rel="stylesheet" href="URL of webAccessibilityChecker.min.css"> <script src="URL of webAccessibilityChecker.min.js"></script>
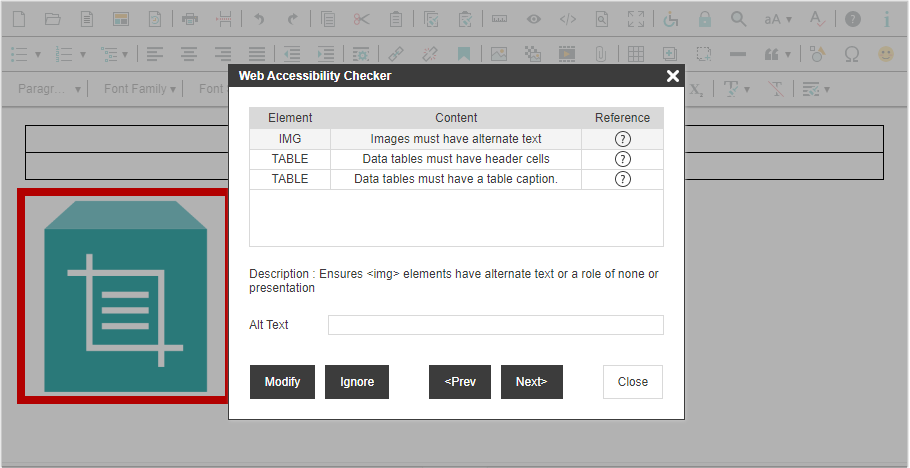
UI
You may add the button to toolbar and menu with 'WebAccessibilityChecker', the name of the plugin.
Adding to Toolbar
//... 'editor.toolbar': [ //..., 'WebAccessibilityChecker', //... ], // ...
Adding to Menu
//...
'editor.menu.definition': {
//...,
'tools': [
//...,
'WebAccessibilityChecker',
//...
],
//...
},
//...
API
editor.checkWebAccessibility(callback, rules)
RELEASE 2.7.0 OR ABOVE
Performs a web accessibility check and returns the results to the callback function that received the factor.
Parameters:
| name | Type | Description | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| callback | Function | The callback function to receive web accessibility check results. The test result is returned to Boolean.
| ||||||||||||||||
| rules | String[] | RELEASE 2.10.3 OR ABOVE Specifies the items to be scanned. If an item is specified, the check item (webAccessibilityChecker.config) set in the editor is ignored. If not specified, the check item set in the editor is checked. Inspection items:
|
Example:
editor.checkWebAccessibility(function (result) {
if (!result) {
// Open the web accessibility check dialogue if the web accessibility check does not pass
editor.getUIManager().showDialog('WebAccessibilityChecker');
}
});
// // Examine only image text alternatives
var rules = ['image-alt', 'se-custom-image-alt'];
editor.checkWebAccessibility(function (result) {
.....
}, rules);
// Examining only TABLE CAPTION
var rules = ['se-custom-table-has-caption'];
editor.checkWebAccessibility(function (result) {
.....
}, rules);
Config
RELEASE 2.10.3 OR ABOVE
You can set the items to be inspected through the editor settings.
The settings are applied equally to the web accessibility check dialog and'editor.checkWebAccessibility()' API.
'webAccessibilityChecker.config': {
rules: ['image-alt', 'se-custom-image-alt', ...]
}