...
| Table of Contents | ||
|---|---|---|
|
...
API
SynapEditor.addPlugin(pluginName, pluginGenerator)
사이냅에디터에 플러그인을 추가합니다Add plugin to SynapEditor.
Params:
Name | Type | Description |
|---|---|---|
| pluginName | string | 플러그인의 이름입니다Name of plugin. |
pluginGenerator | function플러그인 | 객체를 생성해주는 함수입니다Function to generate plugin object. |
Example:
| Code Block | ||||
|---|---|---|---|---|
| ||||
var pluginName = "pluginName";
var pluginGenerator = function (editor) {
//플러그인Returns 객체를plugin 반환합니다object.
return {
//...
};
};
SynapEditor.addPlugin(pluginName, pluginGenerator); |
플러그인 객체의 형태
...
Forms of Plugin Object
| Preference | Type | Description | Preference Definition | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| buttonDef | Array | Object | 툴바 영역 또는 메뉴 영역에 버튼을 추가하기 위한 buttonDef입니다buttonDef to add button to toolbar or menu. | Array 형태Form
Object 형태Form
| ||||||||||||||
| shortcutDef | Array | Object | 단축키를 추가하기 위한 shortcutDef입니다shortcutDef to add a shortcut.
| Array 형태
Object 형태
|
...
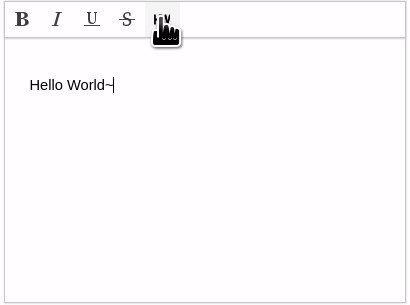
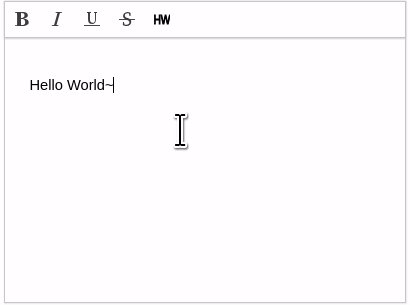
Exercise
Plugin to insert 'Hello World~'
...
PluginGenerator
...
Definition
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
var pluginName = "helloWorldInserter";
var pluginGenerator = function(editor) {
return {
buttonDef: {
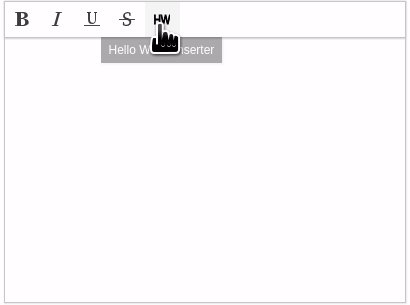
label: 'Hello World Inserter',
iconSVG: `<svg xmlns="http://www.w3.org/2000/svg" version="1.1" viewBox="0 0 16 16">
<g xmlns="http://www.w3.org/2000/svg"><title>Layer 1</title>
<text stroke="#000000" transform="matrix(0.7835232019424438,0,0,1,0.2672135476022959,0) " xml:space="preserve"
text-anchor="start" font-family="Helvetica, Arial, sans-serif" font-size="13" y="12.580528" x="-1.056391" fill="#000000">HW</text>
</g>
</svg>`,
onClickFunc: function () {
editor.execCommand('insertText', 'Hello World~');
}
}
};
};
SynapEditor.addPlugin(pluginName, pluginGenerator); |
...
Loading Written Plugin
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<!-- synapeditor plugin --> <script type="text/javascript" src="./plugins/helloWorldInserter.js"></script> |
...
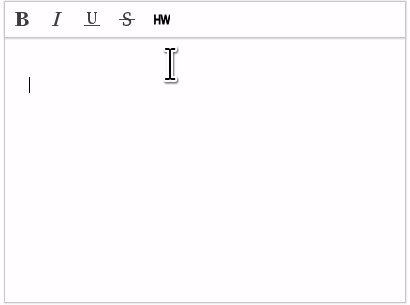
Adding Plugin Button to Toolbar in the Editor
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
"editor.toolbar": ["bold", "italic", "underline", "strike", "helloWorldInserter"] //Add helloWorldInserter 플러그인을plugin 툴바to 영역에the 설정합니다toolbar. |
...