Status title 릴리즈 Release 2.4.0 이상
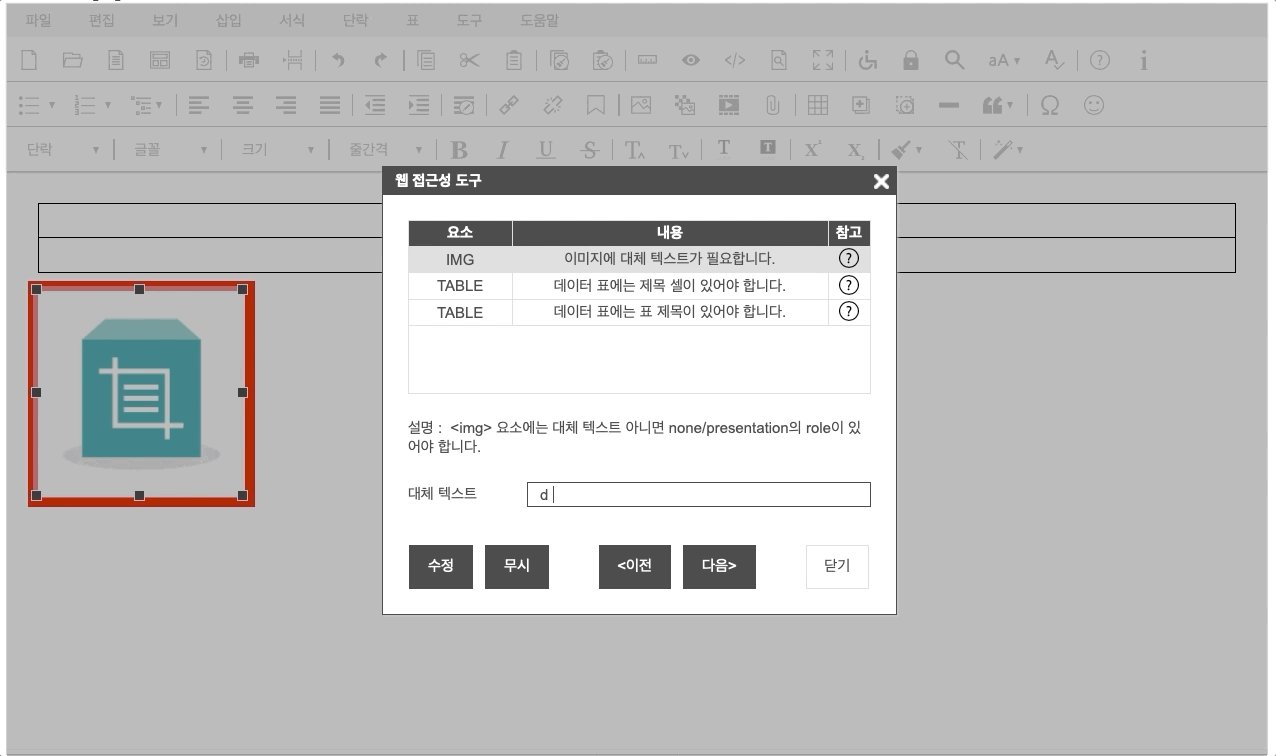
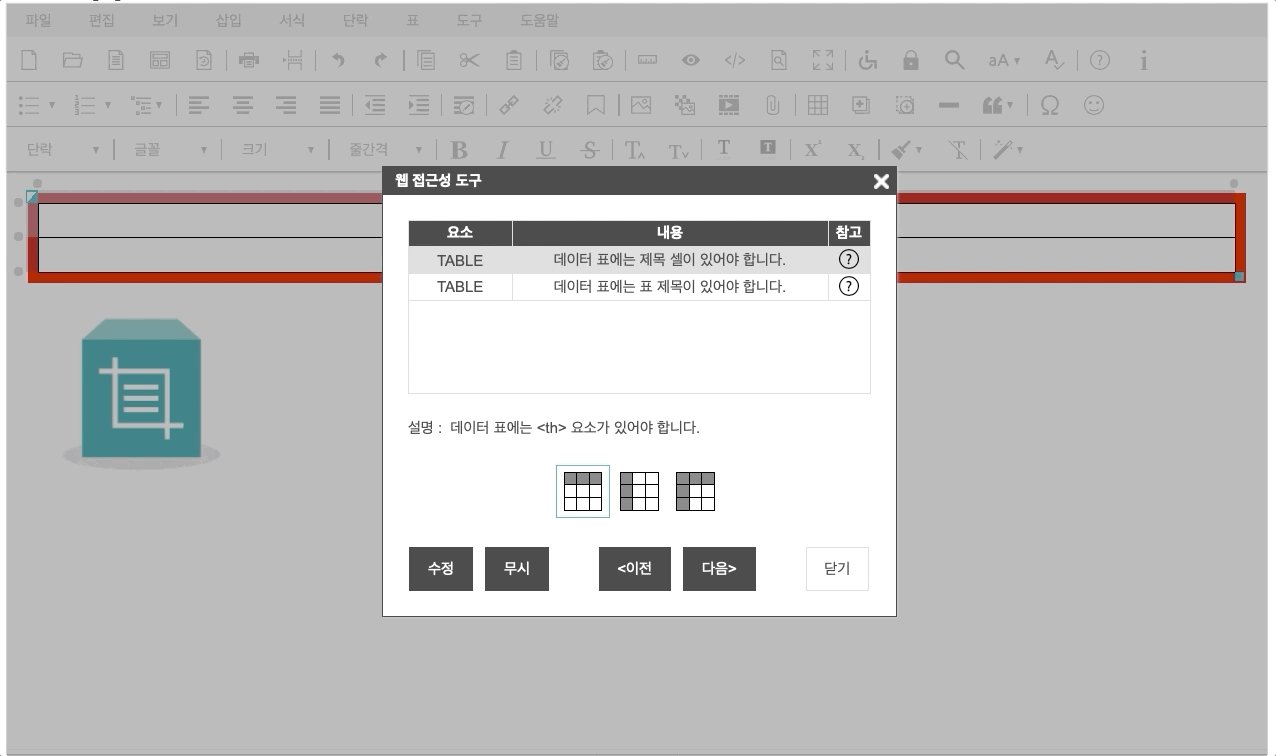
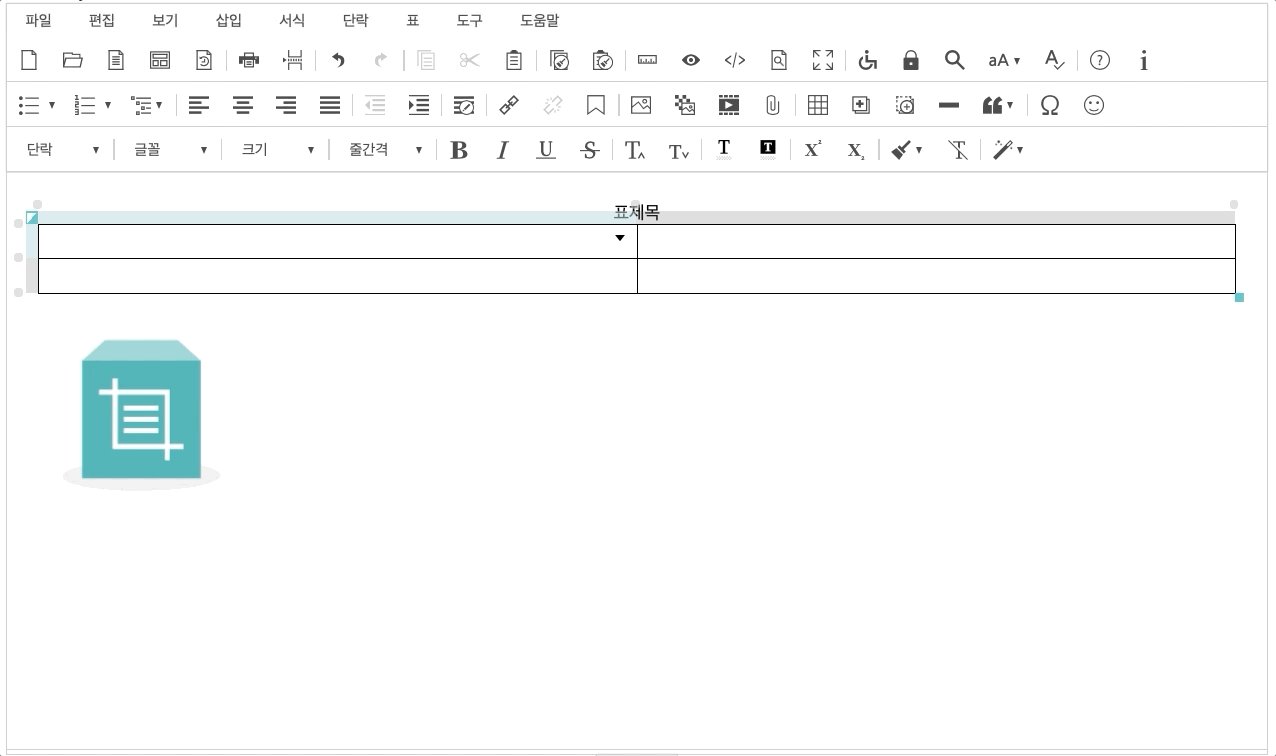
사이냅 에디터를 이용하여 컨텐츠 작성 시 웹 접근성을 검사해주는 플러그인입니다.
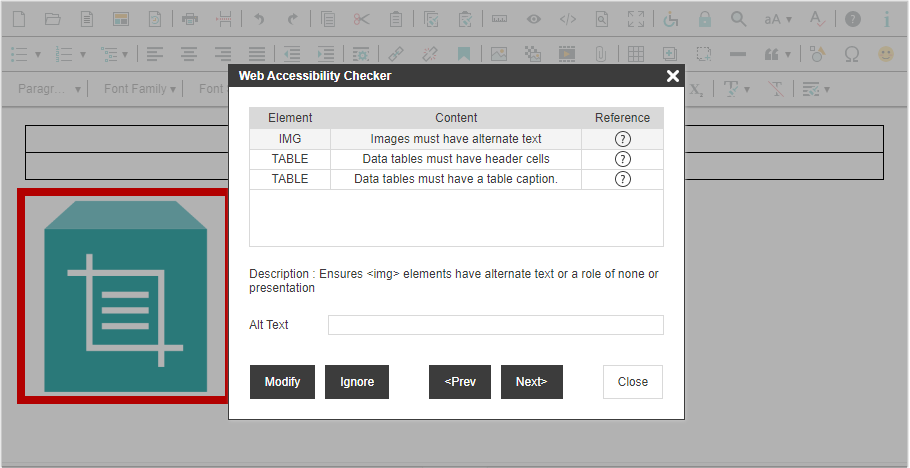
사용방법
...
or Above
It is the plugin that checks web accessibility when you create contents with SynapEditor.
How to Use
Loading Plugin File
| Code Block | ||||
|---|---|---|---|---|
| ||||
<link rel="stylesheet" href="URL of webAccessibilityChecker.min.css의 urlcss"> <script src="URL of webAccessibilityChecker.min.js의 urljs"></script> |
UI
플러그인 이름인 'WebAccessibilityChecker'을 사용하여 툴바 영역, 메뉴 영역에 버튼을 추가할 수 있습니다.
...
You may add the button to toolbar and menu with 'WebAccessibilityChecker', the name of the plugin.
Adding to Toolbar
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
//... 'editor.toolbar': [ //..., 'WebAccessibilityChecker', //... ], // ... |
...
Adding to Menu
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
//...
'editor.menu.definition': {
//...,
'tools': [
//...,
'WebAccessibilityChecker',
//...
],
//...
},
//... |
API
editor.checkWebAccessibility(callback, rules)
RELEASE 2.7.0 OR ABOVE
Performs a web accessibility check and returns the results to the callback function that received the factor.
Parameters:
| name | Type | Description | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| callback | Function | The callback function to receive web accessibility check results. The test result is returned to Boolean.
| ||||||||||||||||
| rules | String[] | RELEASE 2.10.3 OR ABOVE Specifies the items to be scanned. If an item is specified, the check item (webAccessibilityChecker.config) set in the editor is ignored. If not specified, the check item set in the editor is checked. Inspection items:
|
Example:
| Code Block | ||||
|---|---|---|---|---|
| ||||
editor.checkWebAccessibility(function (result) { if (!result) { // Open the web accessibility check dialogue if the web accessibility check does not pass editor.getUIManager().showDialog('WebAccessibilityChecker'); } }); |
| Code Block | ||||
|---|---|---|---|---|
| ||||
// // Examine only image text alternatives var rules = ['image-alt', 'se-custom-image-alt']; editor.checkWebAccessibility(function (result) { ..... }, rules); // Examining only TABLE CAPTION var rules = ['se-custom-table-has-caption']; editor.checkWebAccessibility(function (result) { ..... }, rules); |
Config
RELEASE 2.10.3 OR ABOVE
You can set the items to be inspected through the editor settings.
The settings are applied equally to the web accessibility check dialog and'editor.checkWebAccessibility()' API.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
'webAccessibilityChecker.config': {
rules: ['image-alt', 'se-custom-image-alt', ...]
} |