릴리즈 2.4.0 이상
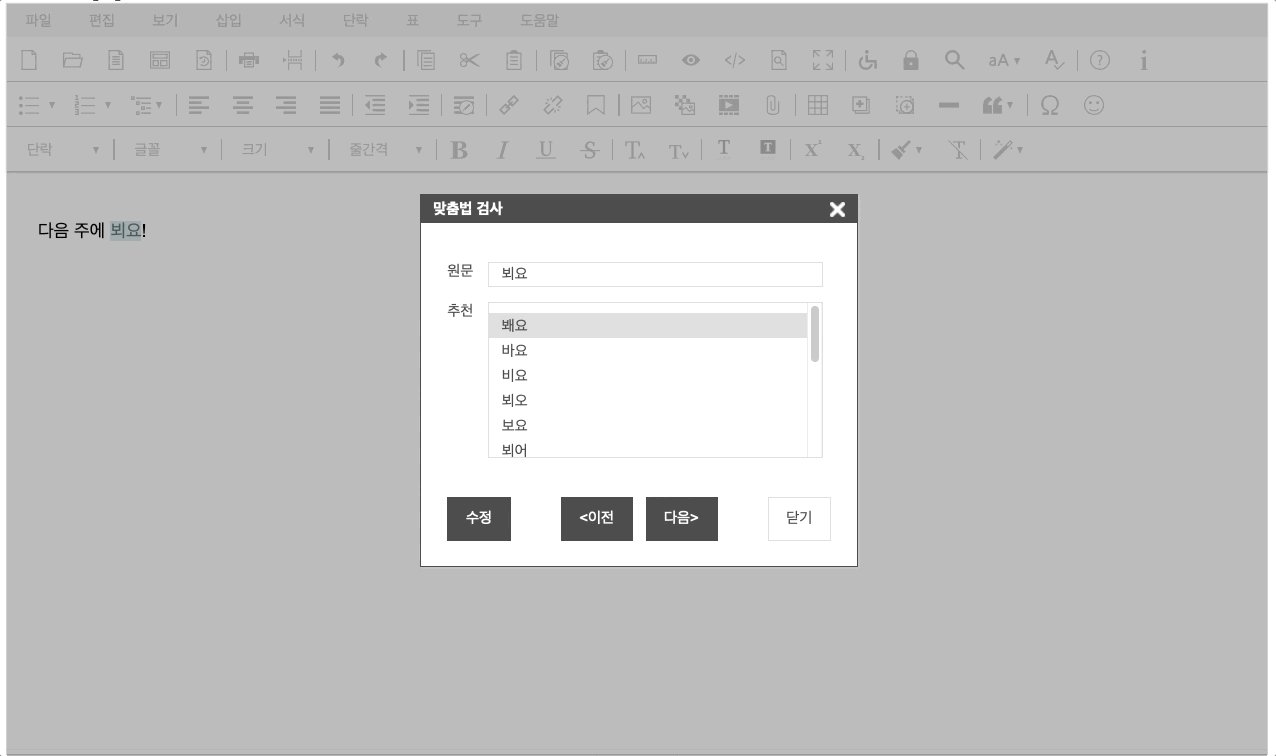
webspellchecker.com에서 제공하는 API를 이용한 맞춤법 검사 플러그인입니다.
해당 플러그인을 사용하기 위해서는 webspellchecker.com에서 라이센스를 구매해야 합니다.
사용방법
플러그인 파일 불러오기
<link rel="stylesheet" href="webSpellChecker.min.css의 url"> <script src="webSpellChecker.min.js의 url"></script>
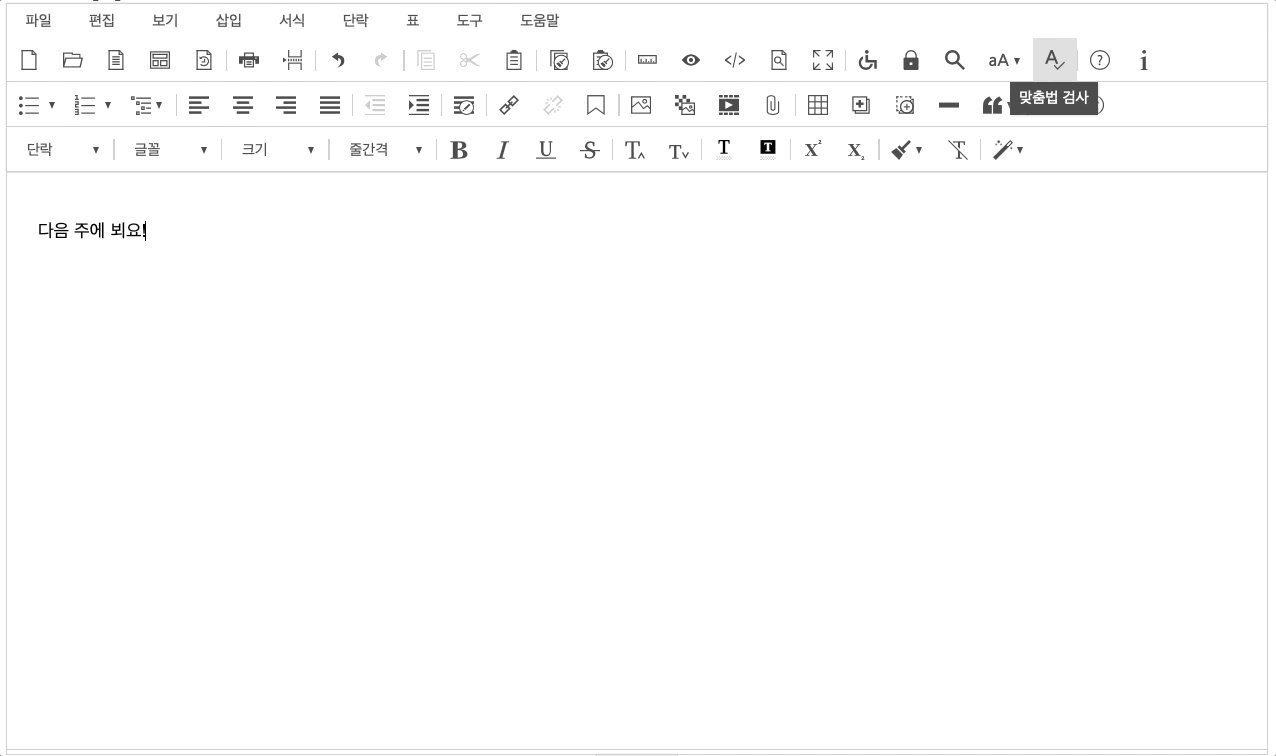
UI
플러그인 이름인 'webSpellChecker'를 사용하여 툴바 영역, 메뉴 영역에 버튼을 추가할 수 있습니다.
툴바에 추가
에디터 설정
//... 'editor.toolbar': [ //..., 'webSpellChecker', //... ], // ...
메뉴에 추가
에디터 설정
//...
'editor.menu.definition': {
//...,
'tools': [
//...,
'webSpellChecker',
//...
],
//...
},
//...
API 설정
에디터 설정 객체에 API를 사용하기 위한 값들을 설정해야 합니다.
에디터 설정
//...
'webSpellChecker.config: {
'url': 'http://svc.webspellchecker.net/spellcheck31/script/ssrv.fcgi',
'customid': '라이센스 구매 후 발급 받은 key',
'defaultLanguage': '맞춤법 검사 대상 언어'
},
//...