DOC, DOCX, HWP 임포트 미리보기 및 표 편집 인터페이스가 개선된 사이냅에디터 2.5.0 버전이 릴리즈되었습니다.
워드계열 문서 (DOC, DOCX, HWP)의 부분 임포트 기능이 추가되었으며 엑셀 함수 및 표 편집 UX가 개선되어 사용이 편리해졌습니다.
자세한 사항은 아래 내용을 확인하세요.
주요 개선사항
1. DOC, DOCX, HWP 부분 임포트 기능 제공
- DOC, DOCX, HWP 문서를 임포트 할 때 원하는 영역을 선택하여 임포트 할 수 있는 기능이 추가되었습니다.
- 'editor.import.selectArea.word'의 값을 true로 설정하여 사용할 수 있습니다. (기본 값 false)
var synapEditorConfig = {
'editor.import.selectArea.word': true
};
2. 엑셀 함수 편집 UX, UI 개선
- 엑셀 함수 입력 모드시 표 핸들에 셀 좌표가 노출됩니다. 엑셀 함수 입력모드에서는 마우스 클릭으로 다른 셀로 캐럿(셀렉션) 이동이 불가능하며, 셀 클릭시 셀 좌표가 삽입됩니다.
- 표 밖 마우스 클릭 및 키보드로는 캐럿(셀렉션) 이동이 가능합니다.
- 엑셀 함수 입력 모드에서 ESC로 엑셀 함수 입력 모드 취소가 가능합니다.
- 엑셀 함수 입력 모드에서 셀 선택 및 셀 셀렉션을 통해 선택한 셀 좌표를 쉽게 삽입 가능합니다.
- 유의: 함수 입력모드에서 마우스 클릭으로 다른 셀로 캐럿(셀렉션) 이동 시킬 수 없습니다. 선택된 셀 좌표가 삽입됩니다.
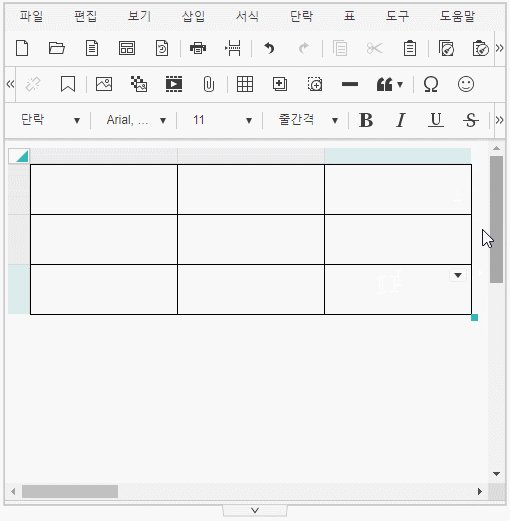
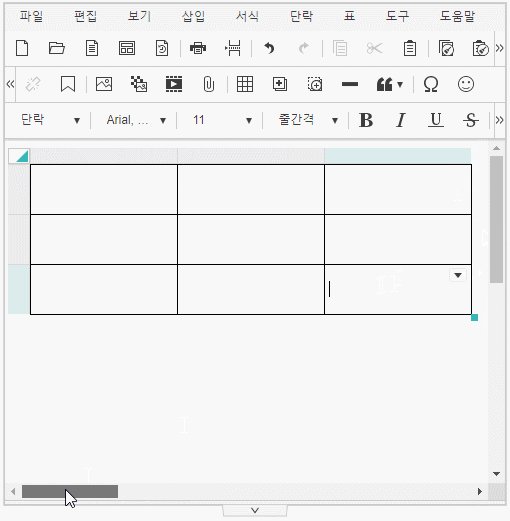
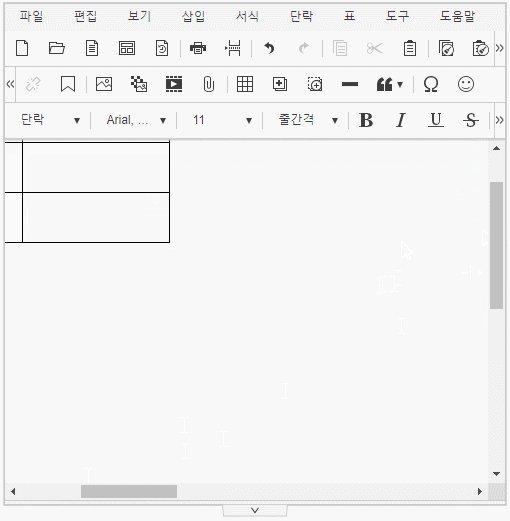
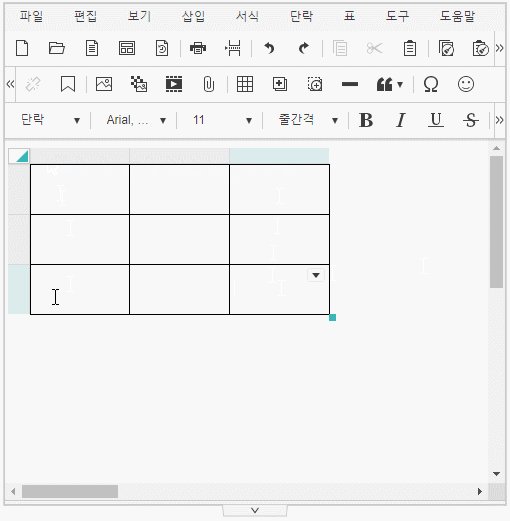
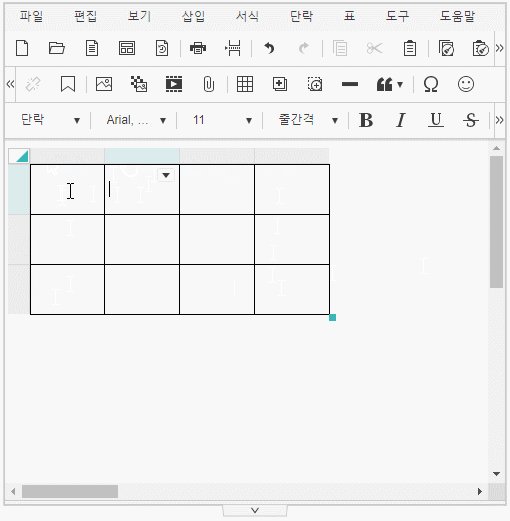
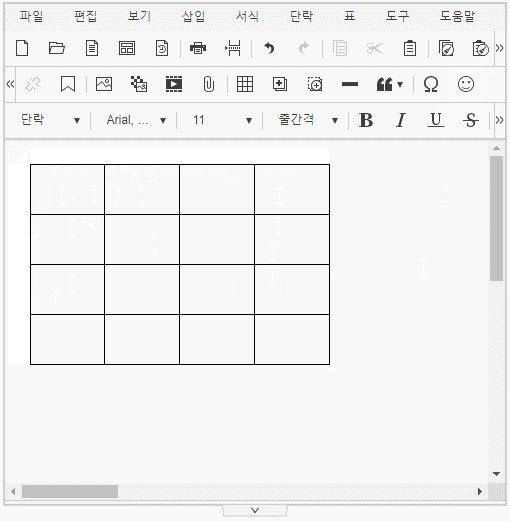
3. 표 핸들 UX, UI 개선
- 표 핸들이 에디터 영역을 벗어나지 않도록 개선하였습니다.
- 행/열 선택버튼에 마우스 hover시 행/열 삽입 버튼이 노출되도록 개선하였습니다.
- 체험하기: 표 핸들 설정
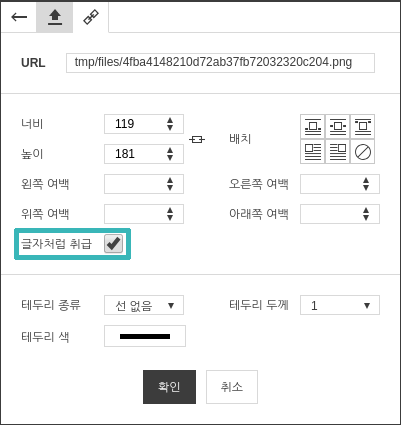
4. 이미지, 비디오, 레이어 글자처럼 취급 설정/해제 기능 제공
- 이미지, 비디오, 레이어에 글자처럼 취급을 설정/해제하는 기능이 추가되었습니다.
- 속성 다이얼로그에서 글자처럼 취급 해제시 객체 위치를 임의로 조정할 수 있습니다.
5. 자동링크 삽입 옵션 제공
- 링크 타입에 해당하는 텍스트 입력 후 SPACE, ENTER시 자동으로 링크가 삽입되는 기능의 사용여부를 옵션으로 설정 할 수 있습니다.
- 'editor.autoLink' 값을 false로 설정하여 자동으로 링크가 삽입 되지 않도록 설정이 가능합니다. (기본값 true)
var synapEditorConfig = {
'editor.autoLink': true
};
6. HTML 불러오기 미지원 HTML TAG 표현 개선
- 사이냅 에디터에서 지원하지 않는 HTML TAG의 표현이 개선되었습니다.
- INPUT, SELECT, BUTTON 등 FORM TAG의 선택 및 이동이 가능합니다.
- 미지원 HTML TAG 는 편집을 지원하지 않기 때문에 선택시 회색 배경이 표현됩니다.
7. HTML 불러오기시 Div 유지하는 옵션 제공
- 외부 HTML 불러오기시 누락되던 <div>를 유지 할 수 있도록 옵션이 추가 되었습니다.
- 'editor.buildOption.html'의 'peelOffDiv' 속성을 false로 설정시 외부 HTML 을 불러올 때 filter되던 <div>를 그대로 표현합니다. (기본값 true)
ex)
peelOffDiv 외부 HTML 사이냅 에디터 표현 true <div>text</div> <p><span>text</span></p> false <div>text</div> <div><p><span>text</span></p></div>
var synapEditorConfig = {
'editor.buildOption.html': {
'peelOffDiv': true // 기본값 true: 불필요 해보이는 div를 filter함
}
};
8. HTML 불러오기시 Attribute유지하는 옵션 제공
- 외부 HTML 불러오기시 누락되던 Attribute를 유지 할 수 있도록 옵션이 추가 되었습니다.
- allowAttrList배열 안에 양식에서 사용되는 Attribute를 등록할 경우에 불러오기시 해당 Attribute가 유지 됩니다.
var synapEditorConfig = {
'editor.buildOption.html': {
'allowAttrList': ['attributename', 'attributename2', '...']
}
};