엑셀 임포트 기능이 추가된 사이냅에디터 2.3.0 버전이 릴리즈되었습니다. 임포트는 물론 엑셀에서 사용하시던 함수를 에디터의 표에서 그대로 사용 할 수 있습니다.
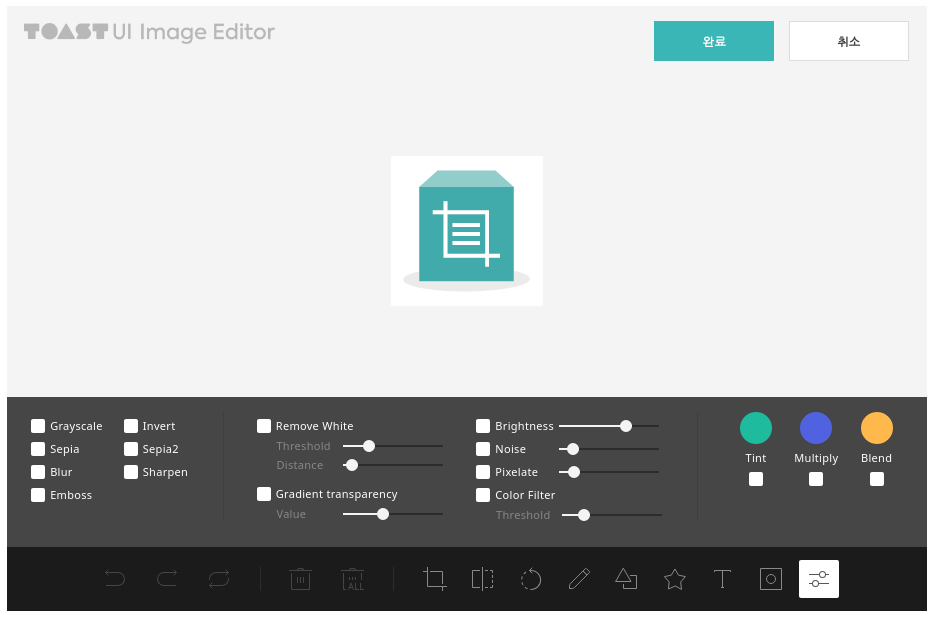
Toast UI Image-editor를 연동하여 에디터에 첨부된 이미지도 편집 할 수 있습니다.
주요 개선사항
1. 엑셀임포트
엑셀 문서 임포트 기능이 추가 되었습니다. 엑셀 문서를 임포트하면 아래와 같이 임포트 영역을 선택 할 수 있는 창이 제공됩니다.
엑셀 임포트 기능은 문서 불러오기(임포트)에서 체험 할 수 있습니다.
자동 영역 선택을 클릭하면 데이터가 있는 모든 영역(데이터가 있는 시작부터 데이터가 있는 끝 영역)을 불러오게 됩니다.
(엑셀 문서에 따라 편집영역이 최대로 확장되어 아주 큰 값이 설정 될 수 있습니다)
- 2,600개 이상의 셀을 가지는 문서를 임포트 하였을 경우에는
위와 같은 경고메세지가 표시됩니다. 셀의 개수가 많을 경우 표 편집이 원활하지 않을 수 있습니다.
- 10,000개 이상의 셀을 가지는 문서를 임포트 하였을 경우에는
위와 같은 경고메세지가 표시되며 문서를 임포트 할 경우 사용자 PC환경이나 브라우저의 종류에 따라 브라우저가 멈출 수 있습니다.
2. 엑셀 함수 사용
표에서 엑셀 함수를 사용할 수 있는 기능이 추가되었습니다. 엑셀 함수기능은 수식 자동계산 페이지에서 체험 할 수 있습니다.
- 참조된 셀 데이터 편집 수식 자동 계산
- 행/열 추가 및 삭제 수식 자동 계산
- 셀 임포트 수식 데이터 유지
- 에디터 편집 내용 저장 및 불러오기 수식 데이터 유지
2.1 엑셀 함수 활성화
아래와 같이 formula-parser.min.js를 페이지에 포함하면 기능이 활성화됩니다.
<!-- formula-parser --> <script type="text/javascript" src="/resource/formula-parser.min.js"></script>
2.2 수식이 있는 셀 표시
- 테이블이 선택되면 수식/표시형식이 있는 셀에 f(x) 표시가 보여집니다.
2.3 표시형식 적용
표의 셀에 표시형식 지정기능이 추가되었습니다. [체험하기]
3. DOM API
DOM API를 사용하여 HTML DOM Element 접근하여 데이터 입력, 추출이 가능합니다.
3.1 Example
document.getElementById('input').addEventListener('click', function () {
var elInput = document.getElementsByClassName('setText');
var data = [];
for (var i = 0; i < elInput.length; i++) {
data.push({
selector: '#' + elInput[i].name,
text: elInput[i].value
});
}
try {
window.editor.setTextBySelectors(data);
} catch (e) {
console.error(e);
}
});
document.getElementById('output').addEventListener('click', function () {
var elOutputs = document.getElementsByClassName('getText');
var selectors = [];
var texts = [];
for (var i = 0; i < elOutputs.length; i++) {
selectors.push('#' + elOutputs[i].name);
}
texts = editor.getTextBySelectors(selectors);
for (var i = 0; i < elOutputs.length; i++) {
elOutputs[i].value = texts[i];
}
});
4. 표 편집 핸들 설정
사이냅에디터에서 제공하는 표 편집 핸들이 불편하신 경우 전통적인 형태의 표 편집핸들을 사용할 수 있습니다. 아주 큰 표를 삽입하여 편집할 경우 전통적인 방식의 표 편집 핸들이 더 편리 할 수 있습니다.
- 설정 키 : "editor.table.handle"
- 값 : true / false
/**
* 에디터 표 핸들을 사용할지 여부를 설정합니다.
*/
'editor.table.handle': true
| editor.table.handle: true | editor.table.handle: false |
|---|---|
5. 업로드 패널 숨기기 (이미지/동영상/파일 업로드)
업로드 API가 설정되지 않으면 업로드 패널이 보이지 않도록 UI를 개선하였습니다.
- 업로드 API 설정 :
- "editor.upload.image.api"
- "editor.upload.video.api"
- "editor.upload.file.api"
| "editor.upload.image.api": "/uploadImage" | "editor.upload.image.api": "" |
|---|---|
6. 텍스트/텍스트 배경색 색상 표시
캐럿이 위치한 곳의 텍스트 색과 텍스트 배경색이 표시되도록 개선되었습니다.
7. 아이콘 크기 설정하기
툴바의 아이콘 크기를 조절할 수 있는 설정이 추가되었습니다.
- 설정 키 : "editor.ui.button.size"
- 기본값 : 35 (최소값 22, 단위 px)
| 설정하지 않았을 때 (기본) | |
|---|---|
| "editor.ui.button.size": 28 | |
| "editor.ui.button.size": 40 |
8. 문서열기(임포트) 전후 이벤트
문서열기(임포트) 전후에 발생하는 이벤트가 추가되었습니다.
- "beforeOpenDocument"
- "afterOpenDocument"
자세한 내용은 Events 페이지를 확인해주세요.
9. 에디터 플러그인
에디터에 플러그인을 작성할 수 있게 되었습니다. 자세한 내용은 Creating Custom Plugin 페이지를 확인해주세요.
10. 포토에디터 (ToastUI Image Editor)
사진 및 이미지 편집을 위해 ToastUI Image Editor가 플러그인으로 제공됩니다.
자세한 설치방법은 설치 매뉴얼을 참고해주세요.
11. 툴바 버튼 네비게이터
- 에디터의 크기가 작아져도 툴바의 버튼이 아래로 떨어져서 그려지지 않도록 개선되었습니다.
| 개선 전 | 개선 후 |
|---|---|