RELEASE 2.7.0 OR ABOVE
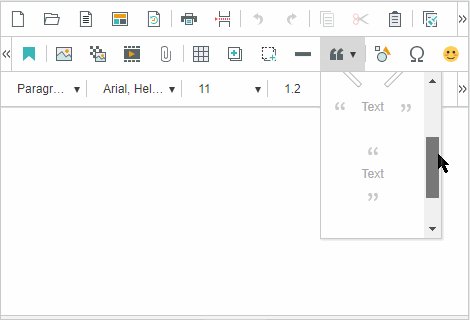
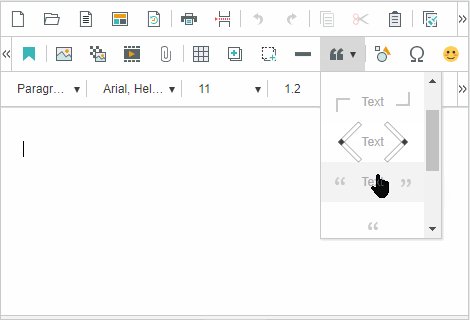
It is a plugin that extends SynapEditor's quotes function.
How to use
Loading plugin files
<!-- SynapEditor object must exist to apply it, so it must be included under editor script file. --> <script src="quoteExtension.min.js의 url"></script> <link rel="stylesheet" href="quoteExtension.min.css의 url">
Setting style URL in preview
On screens where the plugin's CSS is not set, quotes are displayed in the default style.
In the case of preview, it is composed of iframes, so if you do not set the style URL separately, it is displayed in the default style.
var synapEditorConfig = {
...
/**
* Set style url to preview.
*/
'editor.preview.style.urls': [
'quoteExtension.min.css의 url'
]
...
};
Reference
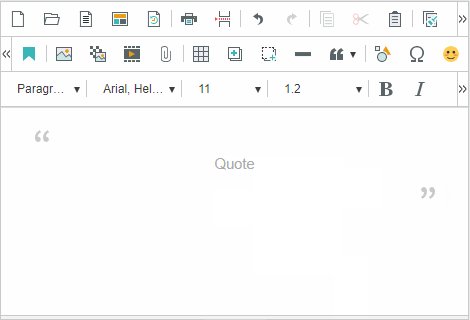
On screens where the plugin's CSS is not set, quotes are displayed in the default style.
Default style :