RELEASE 2.7.0 OR ABOVE
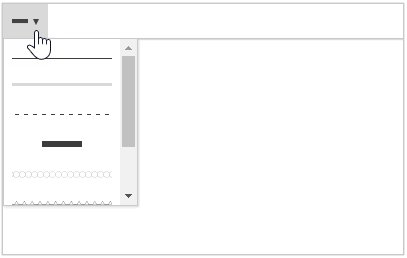
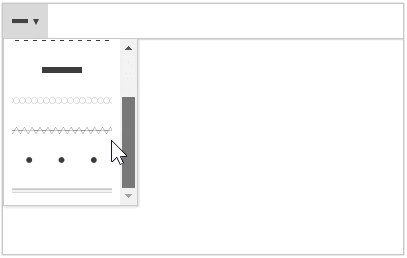
It is a plug-in that extends the horizontal line function of Synap Editor.
How to use
Loading plugin files
<!-- SynapEditor object must exist to apply it, so it must be included under editor script file. --> <script src="horizontalLineExtension.min.js의 url"></script> <link rel="stylesheet" href="horizontalLineExtension.min.css의 url">
Setting style URL in preview
On the screen where the plugin's CSS is not set, the horizontal line is displayed as the default style.
In the case of preview, it is composed of iframes, so if you do not set the style URL separately, it will be displayed in the default style.
var synapEditorConfig = {
...
/**
* Set style url to preview.
*/
'editor.preview.style.urls': [
'horizontalLineExtension.min.css의 url'
]
...
};
Reference
On the screen where the plugin's CSS is not set, the horizontal line is displayed as the default style.
Default style :