RELEASE 2.4.0 OR ABOVE
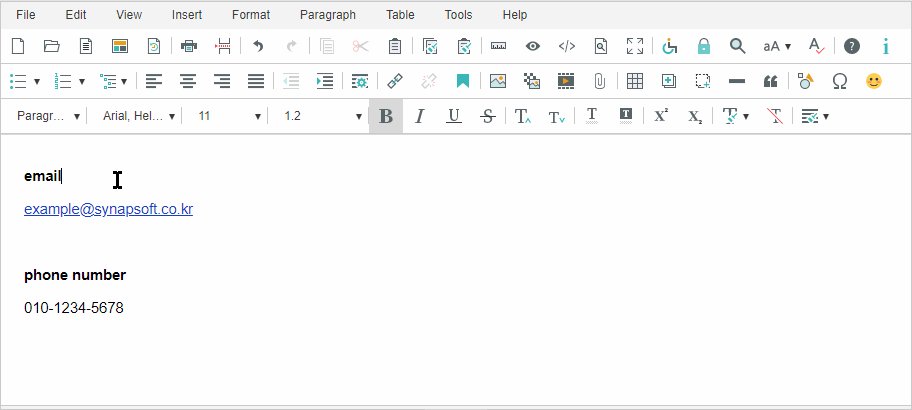
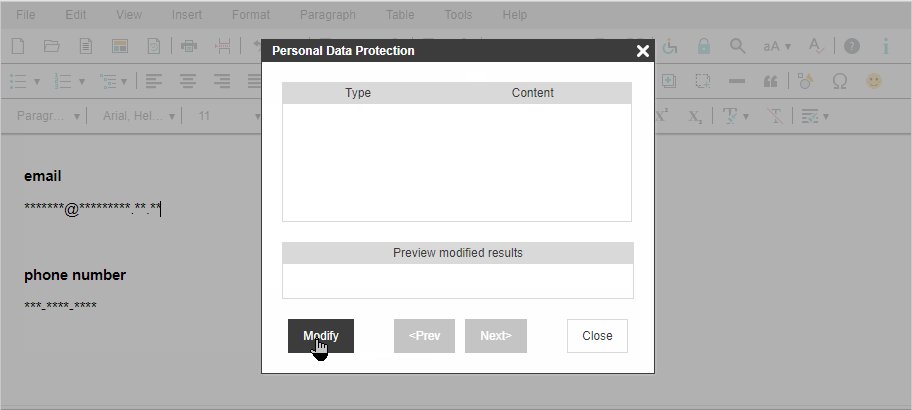
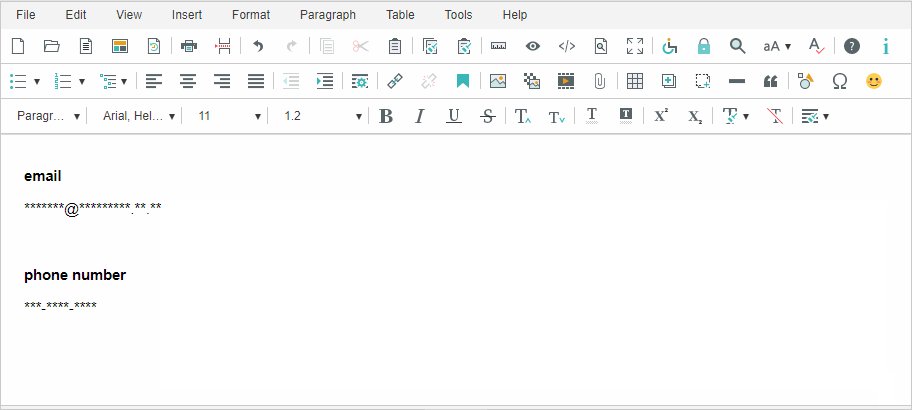
It is 'Personal Information Protection' plugin that filters personal information such as residential registration number, email address and phone number and masks them with '*'.
How to Use
Loading Plugin File
<link rel="stylesheet" href="URL of personalDataProtection.min.css"> <script src="URL of personalDataProtection.min.js"></script>
UI
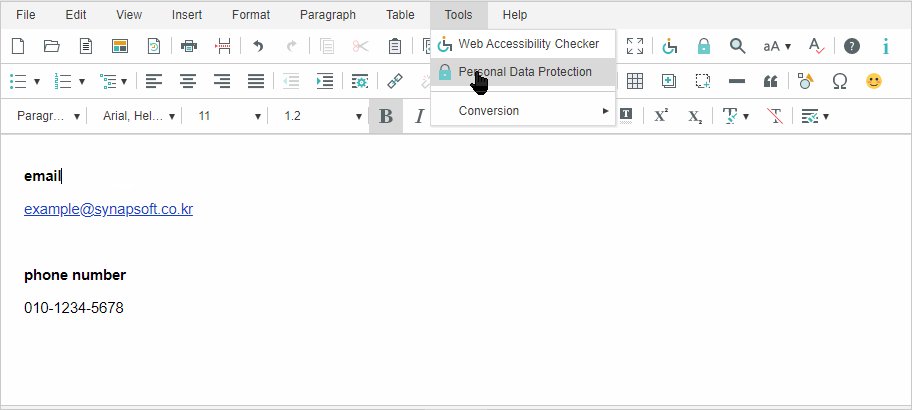
You may add the button to toolbar and menu with 'personalDataProtection', the name of the plugin.
Adding to Toolbar
Editor Configuration
//... 'editor.toolbar': [ //..., 'personalDataProtection', //... ], // ...
Adding to Menu
Editor Configuration
//...
'editor.menu.definition': {
//...,
'tools': [
//...,
'personalDataProtection',
//...
],
//...
},
//...
API
editor.checkPersonalData(callback)
RELEASE 2.13.0 OR ABOVE
Personal information check is performed and the result is returned to the callback function received as an argument.
Parameters:
| name | Type | Description | |
|---|---|---|---|
| callback | Function | This is a callback function to receive the personal information check result. The check result is returned as a Boolean .
|
Example
editor.checkPersonalData(function (result) {
if (!result) {
// If the Personal information check does not pass, open the personal information dialog
editor.getUIManager().showDialog('personalDataProtection');
}
});